Smadioを利用したスマホサイト制作の着手から
公開までの基本的な流れとなります。
是非サイト作成の参考にしてみてください!
STEP1編集画面について
Smadioの編集画面は直感的なインターフェースで、まるで積み木をつみあげるような感覚でパーツを配置できます。Smadioへ新規登録してサイト編集画面へ進みましょう!
-

Smadio公式サイトの右上の『ログイン』よりマイページ画面に移動できます。
-

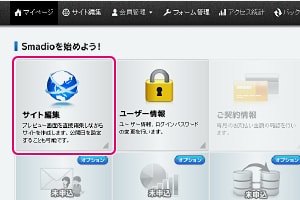
マイページの『サイト編集』ボタンより、サイト編集画面へ移動しましょう。
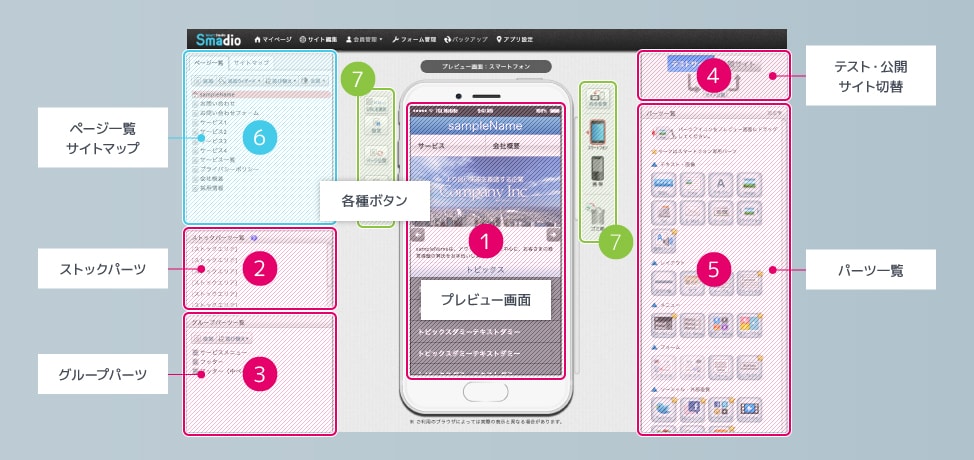
サイト編集画面の各機能について

-

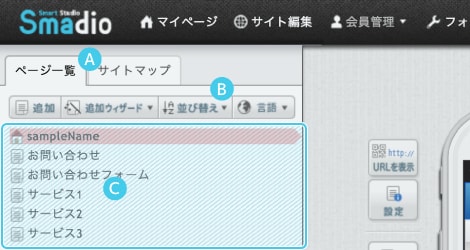
- A切替ボタン
- ページ一覧(C)とサイトマップ(F)を切り替えます。
- B並び替え
- ページ一覧(C)をページ名、または更新日順に並び替えます。
- Cページ一覧
- 現在制作しているサイトに生成されたページをリストで表示してくれます。
 :トップページ
:トップページ
 :上位階層のページへのリンク
:上位階層のページへのリンク
 :通常のページ
:通常のページ
 :リンク切れページ
:リンク切れページ
-

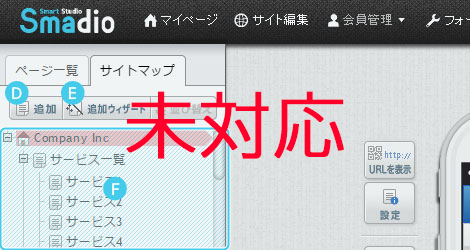
- D追加
- 空のページを新しく作成します。
- E追加ウィザード
- Smadioのテンプレートを使ってサイト全体、またはページ毎の新規ページを作成します。
- Fサイトマップ
- ページ間のリンクをもとにツリー図を表示します。リンク切れもサイトマップで確認することができます。
 :トップページ
:トップページ
 :上位階層のページへのリンク
:上位階層のページへのリンク
 :通常のページ
:通常のページ
 :リンク切れページ
:リンク切れページ
| URLを表示 | 編集したページをお手持ちのスマートフォンや携帯ですぐに確認するために、QRコード付きで確認用URLを開きます。 | |
|---|---|---|
| 設定 | 現在表示しているページの総合的な設定画面を開きます。 ページ名や背景、SEO設定等ができます。 |
|
| ページ公開 | 現在表示しているページを公開します。 公開することで一般ユーザーの方もサイトを閲覧できるようになります。 |
|
| 削除 | 現在表示しているページを削除します。 | |
| コピーして作成 | 現在表示しているページをコピーして新しいページを作成します。 | |
| 向き変更 | プレビュー画面の縦・横表示を変更します。 | |
 |
スマートフォン | プレビュー画面をスマートフォン表示にします。 |
 |
スマートフォン (NO Flash) |
プレビュー画面をFlashが表示できないスマートフォン表示にします。 |
 |
携帯 | プレビュー画面を携帯表示にします。 |
 |
携帯 (NO Flash) |
プレビュー画面をFlashが表示できない携帯表示にします。 |
 |
ゴミ箱 | プレビュー画面に配置しているパーツをゴミ箱にドロップするとパーツを削除することができます。 |
STEP2テンプレートを選択して、
大幅ショートカット
初めてサイト作成する方にお勧めなのが、Smadioのテンプレート。各ビジネスに合わせたテンプレートをサイト一式で用意しているため、サイト構成に迷いません。サイト全体はもちろん、ページ単位でも使用できます。ブランク(空白)ページからページを作成することも可能です。
-
STEP1

サイト編集画面を開くと、サイト作成方法の選択が表示されています。初めての方は『テンプレートからサイト制作』を選択してみましょう。
-
STEP2

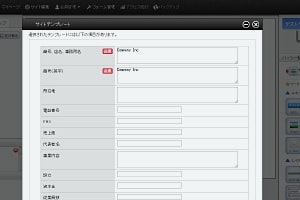
サイトテンプレート一覧から、作成したいサイトに近いサイトを選択します。
-
STEP3

サイトに掲載する基本情報を入力し、『サイト作成』ボタンをクリックします。必要ない項目は空欄のままでも問題ありません。入力した内容は後ほど変更も可能です。
-
STEP4

テンプレートからサイトが完成しました。これらをベースにオリジナルサイトにカスタマイズしていきましょう。
STEP3オリジナル素材やSmadioの
フリー素材を活用しよう
Smadioでは、メディアライブラリという画像管理ツールが付属されており、会社のロゴや写真など、さまざまなオリジナル素材をSmadio内で使用することができます。またSmadioで用意されている素材集500点の写真やイラストが既に登録されているため、自由に使用できます。更に登録した画像はリサイズやトリミングなど画像編集もできるので、別途画像編集ソフトは必要ありません。
メディアライブラリ関連パーツ







画像関連を取り扱うパーツを利用する場合、ポップアップする編集画面に『画像の選択』ボタンを押すとメディアライブラリが表示されます。
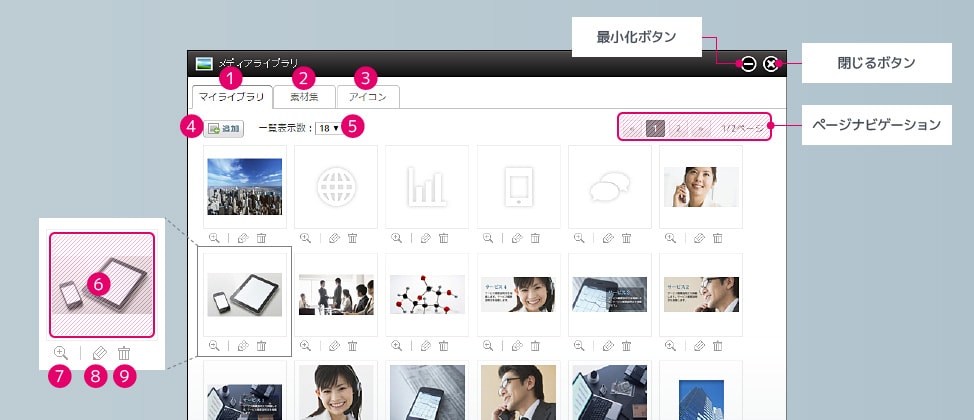
メディアライブラリ

-
- 1マイライブラリ
- 現在登録している画像をサムネイル形式で表示します。
- 2素材集
- Smadioで自由に使える500点の写真やイラスト素材を表示します。
- 3アイコン
- Smadioで自由に使えるカラーバリエーション豊富なアイコン素材を表示します。
- 4追加
- オリジナルの画像を追加登録します。
メディアライブラリからの登録以外にも、スマートフォンで写真を撮影した際に便利なメールで画像登録をする方法もございます。 - 5一覧表示件数
- 一覧表示する画像件数を指定します。
-
- 6登録画像プレビュー
- 登録されている画像のプレビューを表示します。
- 7登録画像拡大
- 登録されている画像を拡大表示します。
- 8登録画像編集
- 登録されている画像を編集することができます。
『拡大』『縮小』『トリミング』『モノクロ』『回転』と様々な編集作業が行えます。詳しくはこちらへ。 - 9登録画像削除
- 登録されているメディアを削除することができます。
-
画像の編集方法

メディアライブラリ画面の登録画像編集アイコンを選択すると画像編集画面がポップアップで表示されます。
-
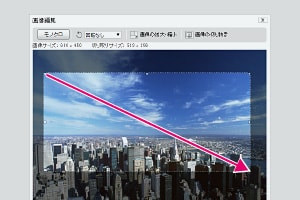
トリミング

画像上で選択範囲の左上から右下までマウスでドラッグします。ドラッグした範囲は、点線枠で囲まれますので「選択した範囲で切り取る」ボタンで確定します。
-
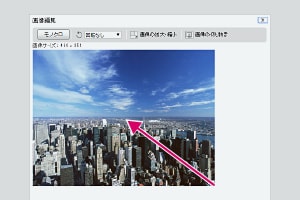
拡大・縮小

画像の右下にマウスカーソルを合わせると矢印が表示されますので、マウスの左ボタンを押したままマウスを移動します。「選択した範囲で切り取る」ボタンで確定します。
-
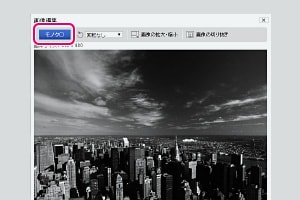
モノクロ

「モノクロ」ボタンをクリックし、「選択した範囲で切り取る」ボタンで確定します。
-
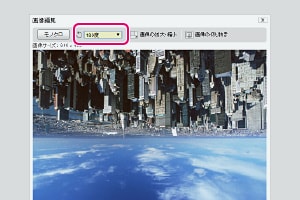
回転

編集メニューの回転プルダウンより選択し、「選択した範囲で切り取る」ボタンで確定します。
STEP4ページの追加・複製で各ページを
カスタマイズ
-
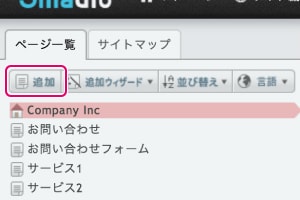
空のページを追加

空のページを追加したい場合は、サイト編集左上の「追加」で新規ページを追加できます。
-
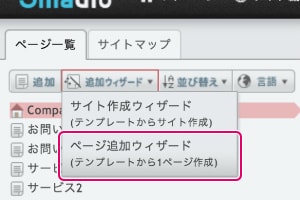
テンプレートを用いて追加

Smadioのテンプレートからページを追加したい場合は、サイト編集左上の「追加ウィザード」メニューの「ページ追加ウィザード」より追加できます。
-
既存ページを元に追加

既に作成しているページを複製したい場合は、複製したいページの編集画面を開き、「コピーして作成」ボタンを押すと同じ構成のページが新規作成されます。
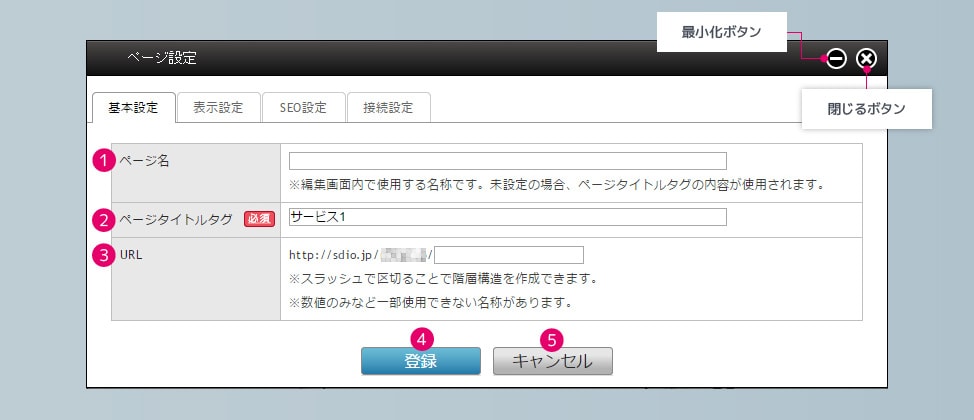
ページ設定画面
ページのプレビュー画面の左にある「設定」ボタンを押すと、SEOに重要なタイトルやキーワード、説明の設定が出来ます。また背景色や背景イメージ、テキストの配色の設定もでき、ページ個別に調整するときに便利です。 背景色や背景イメージ、テキストの配色の設定は、パーツ>ページ>サイトの順で反映されます。

-
- 1ページ名
- Smadioのサイト編集画面で使用する名称です。
ページ一覧でのソート用にお使いください。 - 2ページタイトルタグ
- ブラウザのページタイトルに表示されます。
SEOに重要な<title>タグ内にテキストとなります。 - 3URL
- URLを任意の値に変更することができます。
例:「http://sdio.jp/**/01/」→「http://sdio.jp/**/index.html」
(「**」は基本パッケージのお申込み際に指定いただく文字です。)
※プレミアムプランでのみ使用できる機能です。
-
- 4登録
- ページ設定の内容を登録・更新します。
- 5キャンセル
- ページ設定を保存せずに閉じます。

-
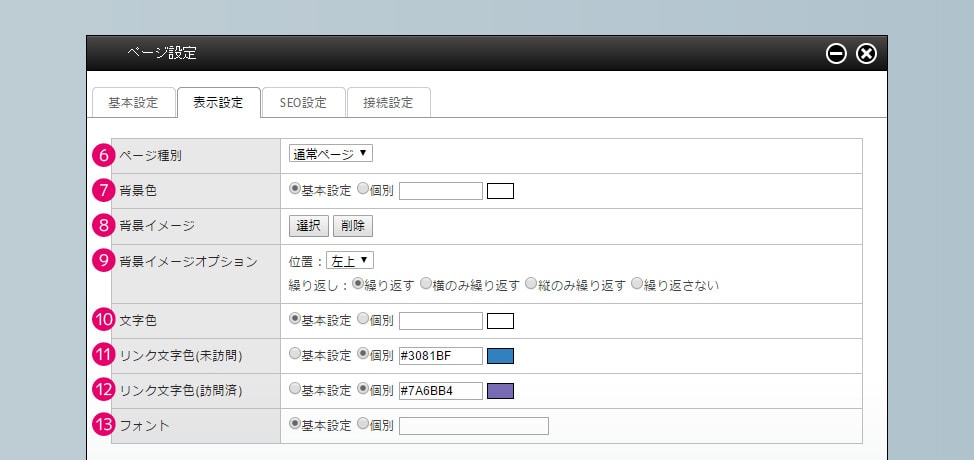
- 6ページ種別
-
※TOPページは複製できませんのでご注意ください。『TOPページ』… サイトで一番初めに表示されるページです。
1サイトにつき、1ページのみ作成できます。『通常ページ』… トップページ以外のページです。 - 7背景色
- ページ全体の背景の色を選択できます。
『基本設定』を選択すると、マイページのサイト基本設定で設定した色が配色されます。 - 8背景イメージ
- ページ全体の背景イメージを選択します。
メディアライブラリ内より選択することができ、背景色の上に配置されます。 - 9背景イメージオプション
- 8で設定した背景イメージのオプションを設定します。
『位置』で基準点を設定し、『繰り返し』で背景イメージの繰り返し方を設定できます。 - 10文字色
- ページ全体の文字色を選択できます。
『基本設定』を選択すると、マイページのサイト基本設定で設定した色が配色されます。
-
- 11リンク文字色(未訪問)
- ページ全体のリンク文字色(未訪問)を選択できます。
『基本設定』を選択すると、マイページのサイト基本設定で設定した色が配色されます。 - 12リンク文字色(訪問済)
- ページ全体のリンク文字色(訪問済)を選択できます。
『基本設定』を選択すると、マイページのサイト基本設定で設定した色が配色されます。 - 13フォント
- フォント名を選択し、使用するフォントを指定することができます。
しかしながら、サイトを閲覧者の端末によって利用できるフォントが異なるため、必ずしも指定したフォントが適用されるわけではございません。そこで、フォントの候補を複数登録することができます。複数指定するときは、フォント同士の間を「,(カンマ)」で区切ります。複数指定した場合、先に書かれたものから優先的に適用されます。

-
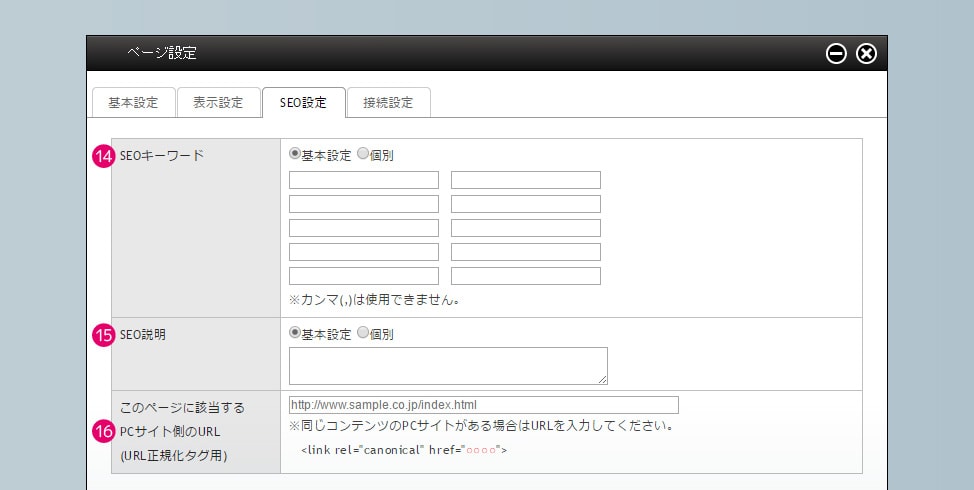
- 14SEOキーワード
- SEOに重要なページキーワードを設定します。ページに関係性の高いキーワードをご指定ください。
- 15SEO説明
- SEOに重要なページ説明を設定します。ページの説明文をご指定ください。
-
- 16このページに該当するPCサイト側のURL
- PCサイトとスマホサイトが別々に存在する場合、SEO対策として有効な機能です。PCサイトとスマホサイトを一本化(正規化)することができ、検索エンジンからの評価が分散されにくくなります。
※プレミアムプランでのみ使用できる機能です。
STEP5フォームの設定
フォームの編集も通常のサイト編集画面と同様に、フォーム項目が目的別にパーツ化されているため、積み木感覚で編集できます。通常のお問い合わせやアンケート、キャンペーンの応募フォームなど幅広く使うことができます。
-
STEP1

マイページの「フォーム管理」より、フォームの編集画面へ移動できます。
-
STEP2

操作方法はサイト編集画面同様、パーツを積み木感覚で追加して作成して行きます。
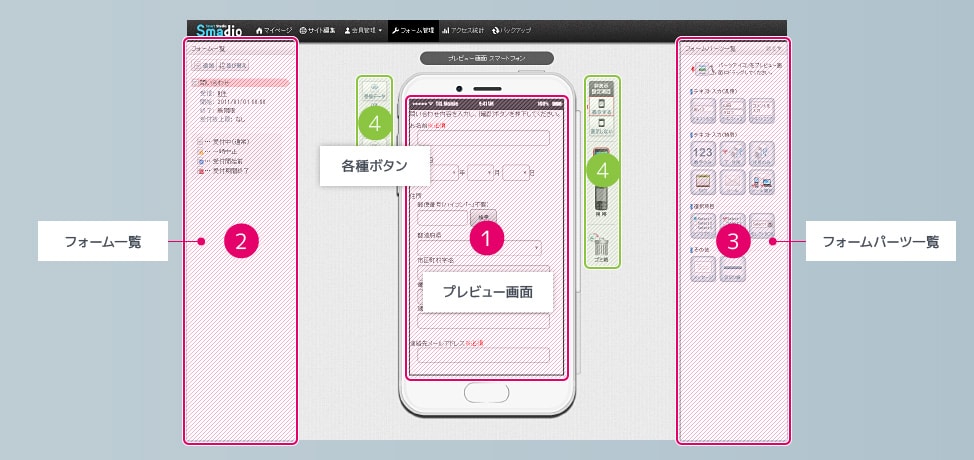
フォーム編集画面の各機能について

-
- 1プレビュー画面
-
現在選択中のフォームをプレビューをで表示します。
通常のサイト編集同様に、プレビュー画面内のパーツをクリックすることでパーツを編集できます。
-
- 2フォーム一覧
- 現在作成済みのフォームとそのステータスが表示されます。追加(有料オプション)と並び替えによるソートも行えます。
- 3フォームパーツ一覧
- ドラッグ&ドロップで使用できる各種パーツを一覧で表示しています。
| 受信データ | 現在表示しているフォームに登録された受信データ件数の表示と、ボタンを押すと管理画面へ遷移します。 | |
|---|---|---|
| フォーム設定 | フォーム名や公開期間、登録完了メール等を設定することができます。 →フォーム設定 |
|
 |
メッセージ設定 | フォーム入力画面・確認画面・完了画面に表示するタイトルやメッセージを個別に設定することができます。 →メッセージ設定 |
| 削除 | 現在表示しているフォームを削除します。 (※有料オプション加入時のみ表示されます) |
|
| コピーして作成 | 現在表示しているフォームをコピーして新しいフォームを作成します。(※有料オプション加入時のみ表示されます) | |
 |
非表示設定項目 | 非表示設定しているフォームパーツを、プレビュー画面に表示するかを切り替えます。 |
 |
スマートフォン | プレビュー画面をスマートフォン表示にします。 |
 |
携帯 | プレビュー画面を携帯表示にします。 |
 |
ゴミ箱 | プレビュー画面に配置している各種パーツをこのゴミ箱にドラッグ&ドロップすることで、配置パーツを削除することができます。 |
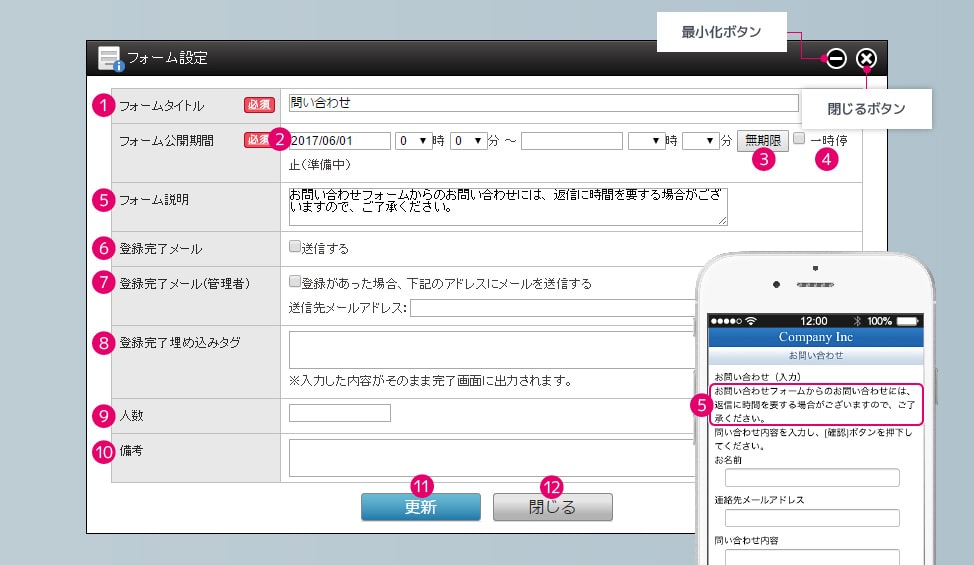
フォーム設定画面

-
- 1フォームタイトル
- フォーム管理画面の一覧や、サイト編集でフォームを埋め込む時に使用するタイトルです。
- 2フォーム公開期間指定
- 開始日~公開終了日までの年月日時が設定できます。
常に公開している場合は特に設定の必要はありません。
- 3無期限ボタン
- フォーム公開期間指定の公開終了日の指定をクリアにします。
- 4一時停止(準備中)
- チェックを入れるとフォーム公開期間指定に関係なく、フォームを一時停止(準備中)にします。
- 5フォーム説明
- フォームの説明を入力します。入力されたテキストは、フォームの上部に表示されます。
- 6登録完了メール
- フォームが登録された時、入力者に自動返信の有無を設定できます。
「送信する」にチェックを入れると、ヘッダー・本文・フッターの3項目が追加表示され、1つ以上が必須項目となります。
-
- 7登録完了メール(管理者)
- フォームに登録された内容をメールで送信します。
送信先メールアドレスは、Smadioの登録時に設定されたメールアドレスがデフォルトで使用されます。
- 8登録完了埋め込みタグ
- フォーム登録完了画面に表示されるテキストを入力します。HTMLタグも利用できます。
- 9人数
- 受付数上限が設定できます。1~999999999の範囲の半角数字で入力してください。
- 10備考
- フォームの備考となります。表示に反映されないため、メモなどにご使用ください。
- 11更新ボタン
- フォーム設定を更新します。
- 12閉じるボタン
- フォーム設定を更新せずに閉じます。
メッセージ設定画面
ページのプレビュー画面の左にある「メッセージ設定」ボタンを押すと、登録・確認・完了画面に表示するメッセージの設定が出来ます。

-
- 1一時停止(準備中)メッセージ
- フォーム設定の「フォーム公開期間」にて、一時停止(準備中)にチェックを入れている場合に表示されるテキストです。
- 2開始前メッセージ
- フォーム設定の「フォーム公開期間」にて設定した公開開始予定日時よりも前の場合に表示されるテキストです。
- 3受付期間終了メッセージ
- フォーム設定の「フォーム公開期間」にて設定した公開終了予定日時が過ぎた場合か、受付数上限人数に達した場合に表示されるテキストです。
-
- 4更新ボタン
- メッセージ設定を更新します。
全てのタブで設定した内容をまとめて更新します。 - 5閉じるボタン
- メッセージ設定を更新せずに閉じます。

-
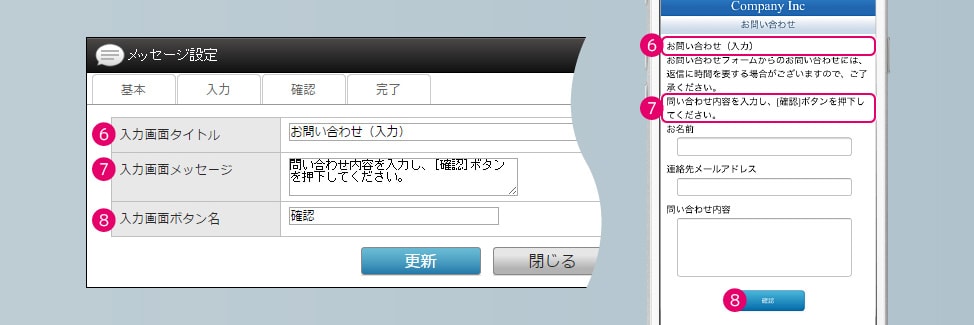
- 6入力画面タイトル
- サイト上でフォーム入力画面の時に、フォームパーツの最上部に表示されるテキストです。
- 7入力画面メッセージ
- サイト上でフォーム入力画面の時に、フォーム説明テキストの下に表示されるテキストです。
-
- 8入力画面ボタン名
- サイト上でフォーム入力画面の時に、入力内容確認画面へ移動するためのボタンに表示されるテキストです。

-
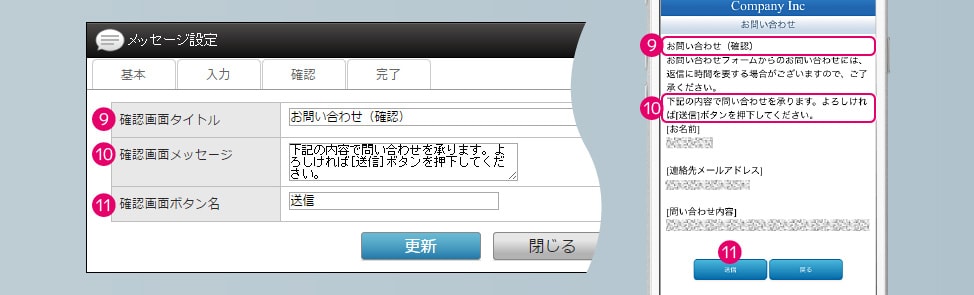
- 9確認画面タイトル
- サイト上でフォーム確認画面の時に、フォームパーツの最上部に表示されるテキストです。
- 10確認画面メッセージ
- サイト上でフォーム確認画面の時に、フォーム説明テキストの下に表示されるテキストです。
-
- 11確認画面ボタン名
- サイト上でフォーム確認画面の時に、フォーム登録完了画面へ移動するためのボタンに表示されるテキストです。

-
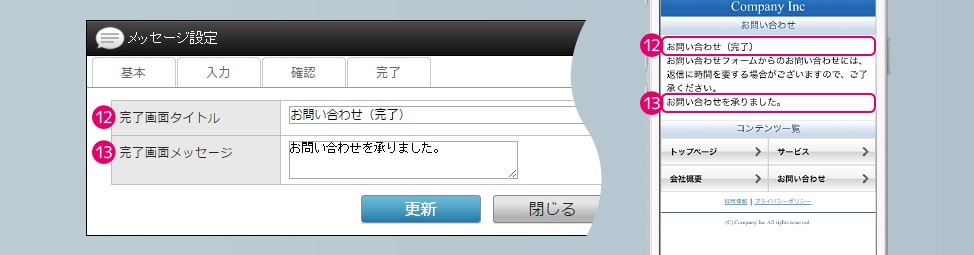
- 12完了画面タイトル
- サイト上でフォーム登録完了画面の時に、フォームパーツの最上部に表示されるテキストです。
-
- 13完了画面メッセージ
- サイト上でフォーム登録完了画面の時に、フォーム説明テキストの下に表示されるテキストです。
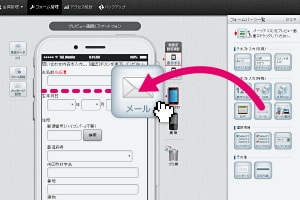
フォームの設置方法
-

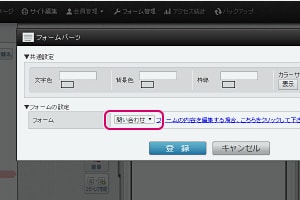
サイト編集画面に戻り、「フォーム」パーツをプレビュー画面にドラッグします。
-

先ほど編集したフォームを選択し、「登録」ボタンで設置完了です。
STEP6サイトの公開
Smadioでは、標準でテストサーバーが用意されているため、サイトを公開する前にご自身のスマートフォンでサイトを確認することができます。確認後はボタン1つで公開していただけます。ページ毎の公開、公開時間指定、公開期間指定と、公開方法も様々ご用意しております。
テストサイトの確認方法
-

テストサイトはプレビュー画面左上の「URLを表示」ボタンを押すことで確認できます。
-

スマートフォンや携帯(フィーチャーフォン)から確認する場合は、QRコードの読み込みが便利です。
公開サイトの確認方法
-

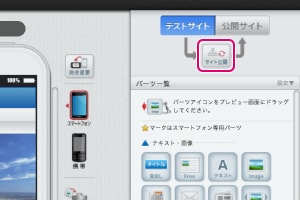
現在公開されているサイトを確認する場合は、サイト編集画面の右上の「公開サイト」をクリックします。
-

画面が切り替わり、公開中のサイトがプレビュー出来るようになります。ページ一覧より切り替えてご確認ください。テストサイト同様、URLを表示でQRコードも表示されます。
サイトの一括公開と一部だけ非公開にする方法
-
サイト全体を公開

サイト編集画面右上の「サイト公開」ボタンをクリックすると、テストサイト内容が公開されます。
-
サイトの一部を非公開

公開サイトで表示している場合にページ単位の削除が行えます。削除を行った場合もテストサイトのデータは削除されませんのでご安心ください。
ページ単位の公開方法
-

サイト編集画面のプレビュー画面左「ページ公開」ボタンをクリックします。
-

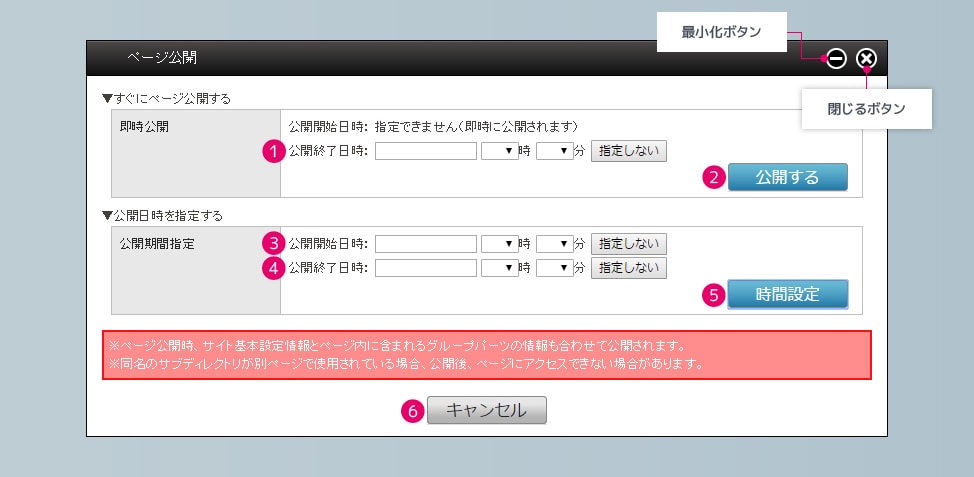
ページ公開の設定画面が表示されますので、即時か公開期間設定の公開方法を選択します。

-
- 1即時:公開終了日時設定
- 公開終了日時を指定したい場合、設定してください。
「設定しない」ボタンを押すと入力内容がリセットされます。 - 2即時:公開ボタン
- ボタンを押すとすぐに本番サーバーに公開されます。
- 3期間指定:公開開始日時設定
- 公開したい日時を設定してください。
「設定しない」ボタンを押すと入力内容がリセットされます。
-
- 4期間指定:公開終了日時設定
- 公開終了日時を指定したい場合、設定してください。
「設定しない」ボタンを押すと入力内容がリセットされます。 - 5期間指定:時間設定ボタン
- 公開期間指定項目で入力された内容を確定します。
- 6キャンセルボタン
- サイトを公開せずにページ公開設定を閉じます。
