直感的なインターフェースで、
まるで積み木をつみあげるような感覚でパーツを配置。
その他編集の手助けをする便利な機能を紹介していきます。
POINT1ドラッグ&ドロップの簡単編集
パーツアイコンをドラッグ&ドロップするだけで、サイトの編集が可能。位置変更もドラッグ&ドロップで完了。ソーシャルメディアや動画といった外部サービスの連携もプレビュー画面に貼りつけるだけ!リンク設定も、自動的にサイトマップに反映されます。
-
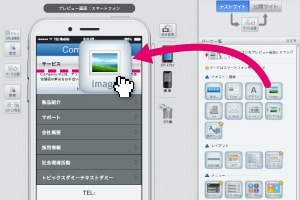
STEP1

サイト編集画面右のパーツ一覧より、追加したいパーツにカーソルを合わせてマウスボタンを押したままカーソルをプレビュー画面に移動します。
-
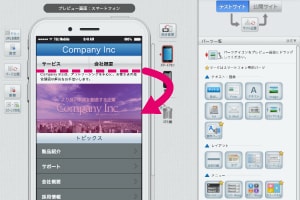
STEP2

サイトプレビュー画面の配置したい位置でマウスボタンを離すと、配置完了です。離した時に各パーツの設定画面がポップアップで表示されます。
-
STEP3

プレビュー画面内のパーツ配置を変えたい場合は、移動したいパーツをドラッグ&ドロップするだけです。
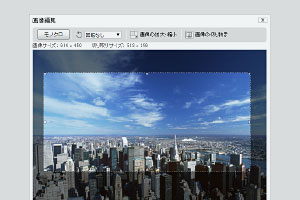
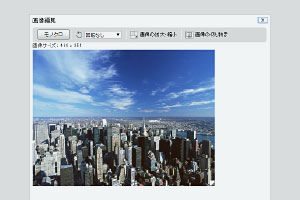
POINT2画像編集機能がついている
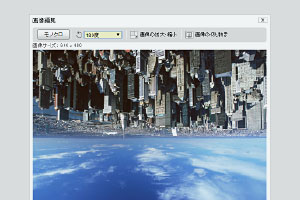
Smadioは画像の拡大・縮小、切抜き、回転もWEBブラウザ上で行えるので写真加工ソフトがなくても大丈夫。さらに、カラー写真のモノクロ変換など、素材を自由に編集できます。
-

切り抜き
-

拡大・縮小
-

回転・反転
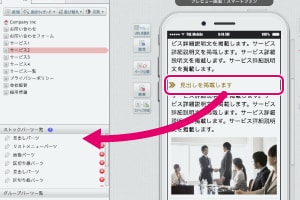
POINT3ストックパーツでデザインの
量産を手軽に実現
パーツの設定をそのままに、文言だけ変えたい、画像だけ変えたい場合に便利な機能がストックパーツ。プレビュー画面からドラッグするだけで登録完了!使用する場合もプレビュー画面にドラッグするだけです。デザインしたパーツのコピー&ペーストとしても使えます。
-
STEP1

プレビュー画面から、編集画面の左中央にあるストックパーツ一覧へ、パーツをドラッグ&ドロップするだけでストック完了です。
-
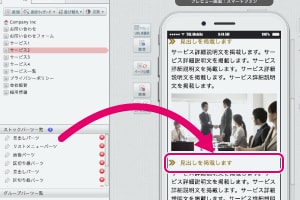
STEP2

作成したストックパーツを利用する時は、ストックパーツ一覧から、プレビュー画面へドラッグ&ドロップするだけです。
POINT4グループパーツで数ページに
わたるデザインも一括編集
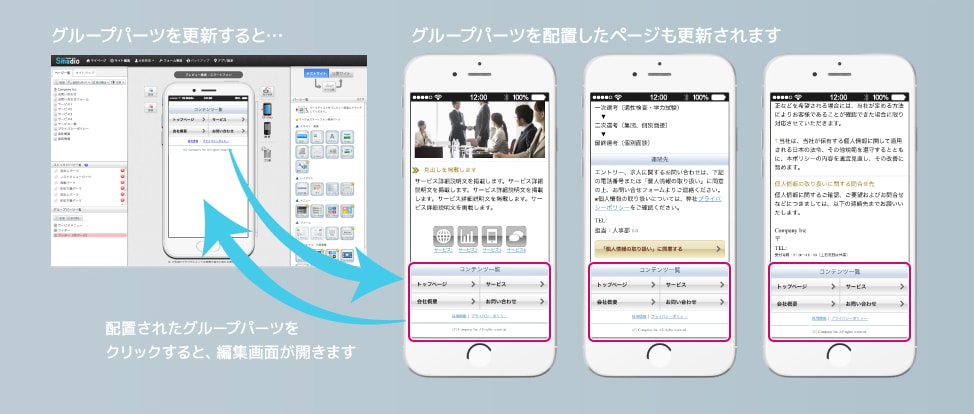
グループパーツはヘッダーやフッター、グローバルメニューなど、多ページに配置したいパーツをグループにまとめ、一括編集できるサイト制作に欠かせない機能です。
-
STEP1

サイト編集画面左下のグループパーツ一覧より、「追加」ボタンをクリックするとグループパーツが作成されます。
-
STEP2

通常のサイト編集と同様、パーツをドラッグすることで編集できます。
-
STEP3

作成されたグループパーツは、各ページにドラック&ドロップで配置することができます。

POINT5ページ複製でサイト制作を
大幅ショートカット
ページ複製機能を使うことで、パーツの設定の大幅にショートカット出来ます。グループパーツと組み合わせれば、更に今後の編集も楽になります!!
-
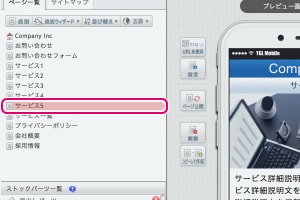
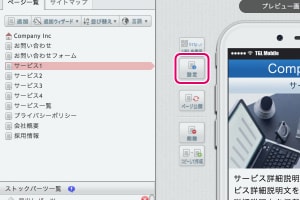
STEP1

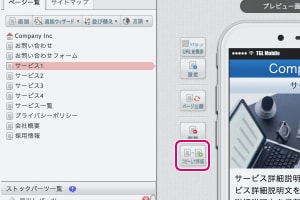
プレビュー画面左の『コピーして作成』ボタンをクリックするだけでページの複製は完了です。
-
STEP2

ページ一覧に新しいページが追加されているのが確認できます。
-
CHECK!

複製元のページ種別が「TOPページ」の場合は複製できません。[設定]-[表示設定]-[ページ種別]で「通常ページ」に変更してください。
POINT6様々なシーンのプレビュー画面
スマートフォン縦画面のプレビューの他、スマートフォンの横画面、一般的な携帯プレビューも兼ね備えています。またスマートフォン、携帯ともにFlash非対応の場合のプレビュー画面も用意しています。
-

スマートフォン縦
-

スマートフォン横
-

携帯表示
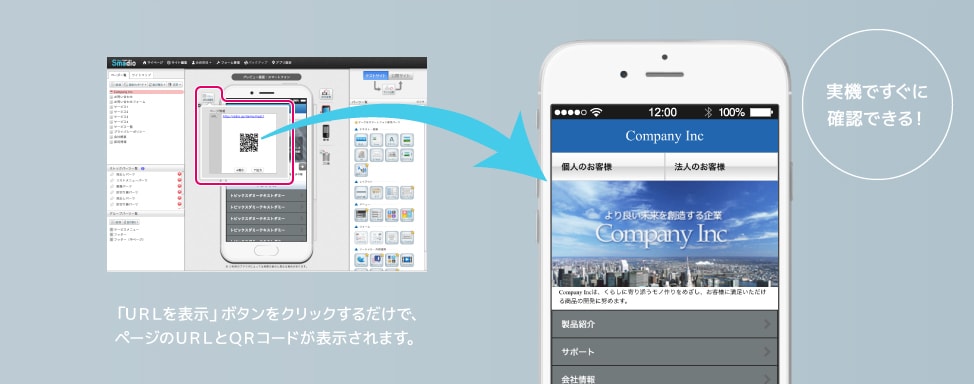
POINT7QRコードですぐに実機で
確認ができる
ページ単位でQRコードを生成しているので、編集したページを手持ちのスマートフォンや携帯ですぐに確認ができます。ご利用のブラウザによっては実際の表示と異なる場合がありますので、公開前に確認をお薦めします。

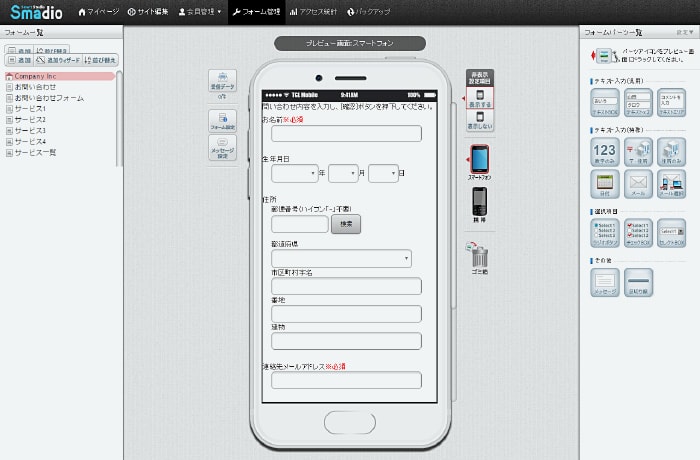
POINT8フォームの作成も
積み木感覚で作成出来る
フォームの編集も通常のサイト編集画面と同様に、フォーム項目が目的別にパーツ化されているため、積み木感覚で編集できます。通常のお問い合わせやアンケート、キャンペーンの応募フォームなど幅広く使うことができます。