STEP1:編集画面について
Smadioの編集画面は直感的なインターフェースで、まるで積み木をつみあげるような感覚でパーツを配置できます。
Smadioへ新規登録してサイト編集画面へ進みましょう!

Smadio公式サイトの右上の『ログイン』よりマイページ画面に移動できます。

マイページの『サイト編集』ボタンより、サイト編集画面へ移動しましょう。

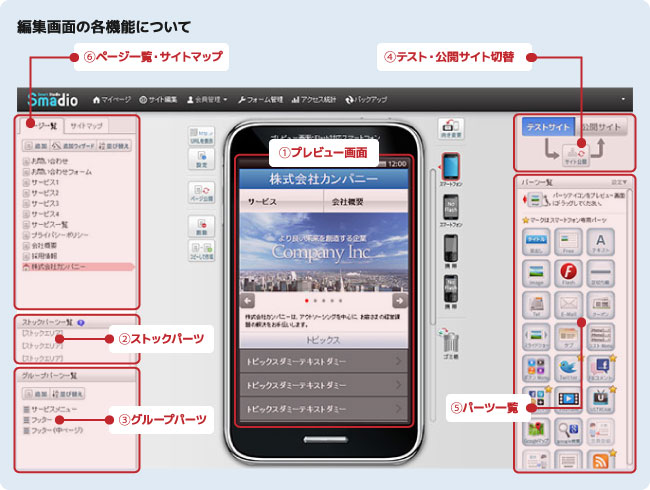
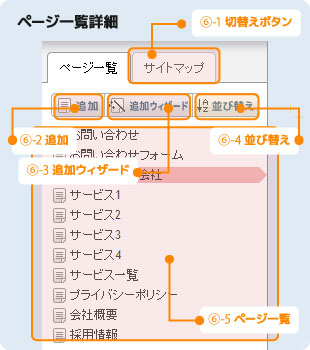
⑥ページ一覧・サイトマップ

ページ一覧は、現在制作しているサイトに生成されたページをリストで表示してくれます。
⑥-1 切替えボタン
- サイトマップに表示を切り替えます。
⑥-2 追加
- 空のページを新規に作成します。
⑥-3 追加ウィザード
- Smadioのテンプレートをもとに、サイト全体またはページ毎の新規ページを作成します。
⑥-4 並び替え
- ページ名・更新日順に並び替えてリスト表示します。
⑥-5 ページ一覧
- 現在制作しているサイトのページ一覧です。アイコンは以下の通りです。
 :トップページ
:トップページ  :上位階層のページへのリンク
:上位階層のページへのリンク  :通常のページ
:通常のページ  :リンク切れページ
:リンク切れページ

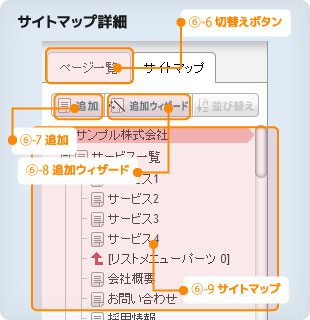
サイトマップはページ間のリンクをもとにツリー形式で既存ページを表示します。リンク切れを起こしているページもすぐに確認することができます。
⑥-6 切替えボタン
- ページ一覧に表示を切り替えます。
⑥-7 追加
- 空のページを新規に作成します。
⑥-8 追加ウィザード
- ページ一覧とサイトマップの表示を切り替えます。
⑥-9 サイトマップ
- 現在制作しているサイトのサイトマップです。アイコンは以下の通りです。
 :トップページ
:トップページ  :上位階層のページへのリンク
:上位階層のページへのリンク  :通常のページ
:通常のページ  :リンク切れページ
:リンク切れページ

⑭向き変更
- プレビュー画面の縦・横表示を変更します。
⑮スマートフォン
- プレビュー画面をスマートフォン表示にします。
⑯スマートフォン(NO Flash)
- プレビュー画面をFlashが表示できないスマートフォン表示にします。
⑰携帯
- プレビュー画面を携帯表示にします。
⑱携帯(NO Flash)
- プレビュー画面をFlashが表示できない携帯表示にします。
⑲ゴミ箱
- プレビュー画面に配置しているパーツをゴミ箱にドロップするとパーツを削除することができます。
STEP2:テンプレートを選択して、大幅ショートカット
初めてサイト作成する方にお勧めなのが、Smadioのテンプレート。
各ビジネスに合わせたテンプレートをサイト一式で用意しているため、サイト構成に迷いません。
サイト全体はもちろん、ページ単位でも使用できます。
ブランク(空白)ページからページを作成することも可能です。

サイト編集画面を開くと、サイト作成方法の選択が表示されています。初めての方は『テンプレートからサイト制作』を選択してみましょう。

サイトテンプレート一覧から、作成したいサイトに近いサイトを選択します。

サイトに掲載する基本情報を入力し、『サイト作成』ボタンをクリックします。必要ない項目は空欄のままでも問題ありません。入力した内容は後ほど変更も可能です。

テンプレートからサイトが完成しました。これらをベースにオリジナルサイトにカスタマイズしていきましょう。
STEP3:オリジナル素材やSmadioのフリー素材を活用しよう
Smadioでは、メディアライブラリという画像管理ツールが付属されており、会社のロゴや写真など、さまざまなオリジナル素材をSmadio内で使用することができます。またSmadioで用意されている素材集500点の写真やイラストが既に登録されているため、自由に使用できます。更に登録した画像はリサイズやトリミングなど画像編集もできるので、別途画像編集ソフトは必要ありません。
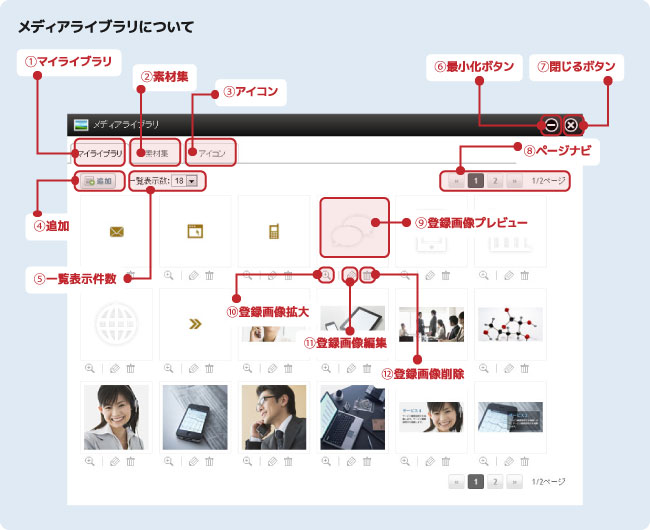
メディアライブラリ関連パーツ

画像関連を取り扱うパーツを利用する場合、ポップアップする編集画面に『画像の選択』ボタンを押すとメディアライブラリが表示されます。

①マイライブラリ
- 現在登録している画像をサムネイル形式で表示します。
②素材集
- Smadioで自由に使える500点の写真やイラスト素材を表示します。
③アイコン
- Smadioで自由に使えるカラーバリエーション豊富なアイコン素材を表示します。
④追加
- オリジナルの画像を追加登録します。
⑤一覧表示件数
- 一覧表示する画像件数を指定します。
⑥最小化ボタン
- メディアライブラリを最小化表示に切り替えます。
⑦閉じるボタン
- メディアライブラリを閉じます。
⑧ページナビ
- メディアライブラリのページナビゲーションです。
⑨登録画像プレビュー
- 登録されている画像のプレビューを表示します。
⑩登録画像拡大
- 登録されている画像を拡大表示します。
⑪登録画像編集
- 登録されている画像を編集することができます。
『拡大』『縮小』『トリミング』『モノクロ』『回転』と様々な編集作業が行えます。詳しくはこちらへ。 ⑫登録画像削除
- 登録されているメディアを削除することができます。
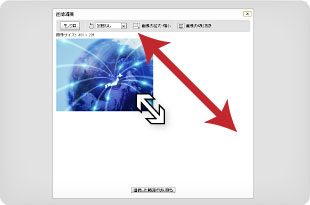
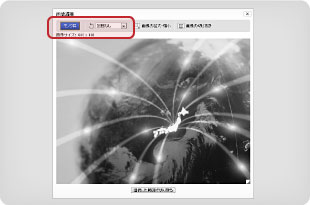
画像の編集方法

メディアライブラリ画面の![]() アイコンを選択すると画像編集画面がポップアップで表示されます。
アイコンを選択すると画像編集画面がポップアップで表示されます。

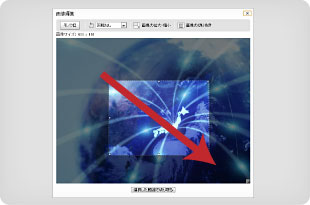
画像を拡大・縮小したい場合は、画像の右下にマウスカーソルを合わせると矢印が表示されますので、マウスの左ボタンを押したままマウスを移動します。「選択した範囲で切り取る」ボタンで確定します。

画像の一部を切り取るトリミングをしたい場合は、画像上で選択範囲の左上から右下までマウスでドラッグします。ドラッグした範囲は、点線枠で囲まれますので「選択した範囲で切り取る」ボタンで確定します。

画像をモノクロにしたい場合は「モノクロ」ボタンをクリックし、また画像を回転したい場合は編集メニューの回転プルダウンより選択してください。編集が終わったら「選択した範囲で切り取る」ボタンで確定します。
STEP4:ページの追加・複製で各ページをカスタマイズ
空のページを追加する場合

空のページを追加したい場合は、サイト編集左上の「追加」で新規ページを追加できます。
既存ページを元にページを追加する場合

既に作成しているページを複製したい場合は、複製したいページの編集画面を開き、「コピーして作成」ボタンを押すと同じ構成のページが新規作成されます。
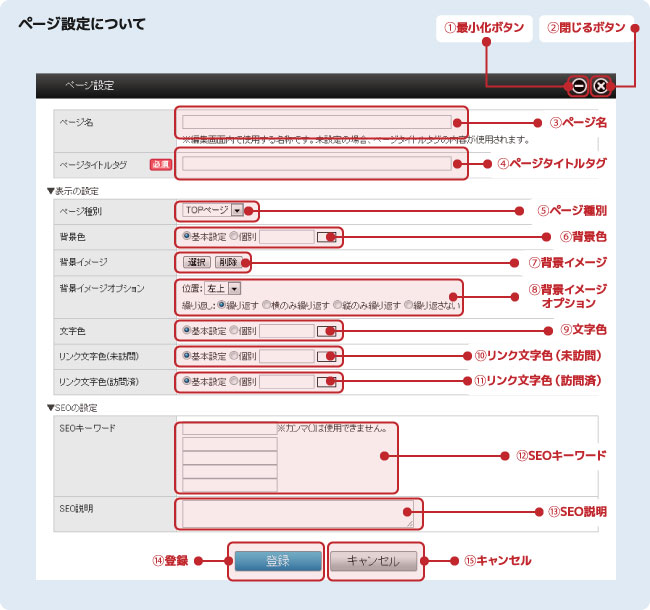
ページのプレビュー画面の左にある「設定」ボタンを押すと、SEOに重要なタイトルやキーワード、説明の設定が出来ます。また背景色や背景イメージ、テキストの配色の設定もでき、ページ個別に調整するときに便利です。
背景色や背景イメージ、テキストの配色の設定は、パーツ>ページ>サイトの順で反映されます。

①最小化ボタン
- ページ設定を最小化表示に切り替えます。
②閉じるボタン
- ページ設定を保存せずに閉じます。
③ページ名
- Smadioのサイト編集画面で使用する名称です。
ページ一覧でのソート用にお使いください。 ④ページタイトルタグ
- ブラウザのページタイトルに表示されます。
SEOに重要な<title>タグ内にテキストとなります。 ⑤ページ種別
- 『TOPページ』・・・サイトで一番初めに表示されるページです。1サイトにつき、1ページのみ作成できます。
※TOPページは複製できませんのでご注意ください。
『通常ページ』・・・トップページ以外のページです。 ⑥背景色
- ページ全体の背景の色を選択できます。
『基本設定』の場合はマイページのサイト基本設定で設定した色が配色されます。 ⑦背景イメージ
- ページ全体の背景イメージを選択します。
メディアライブラリ内より選択することができ、背景色の上に配置されます。 ⑧背景イメージオプション
- ⑦で設定した背景イメージのオプションを設定します。
『位置』で基準点を設定し、『繰り返し』で背景イメージの繰り返し方を設定できます。
⑨文字色
- ページ全体の文字色を選択できます。
『基本設定』の場合はマイページのサイト基本設定で設定した色が配色されます。 ⑩リンク文字色(未訪問)
- ページ全体のリンク文字色(未訪問)を選択できます。
『基本設定』の場合はマイページのサイト基本設定で設定した色が配色されます。 ⑪リンク文字色(訪問済)
- ページ全体のリンク文字色(訪問済)を選択できます。
『基本設定』の場合はマイページのサイト基本設定で設定した色が配色されます。 ⑫SEOキーワード
- SEOに重要なページキーワードを設定します。
ページに関係性の高いキーワードをご指定ください。 ⑬SEO説明
- SEOに重要なページ説明を設定します。
ページの説明文をご指定ください。 ⑭登録
- ページ設定の内容を登録・更新します。
⑮キャンセル
- ページ設定内容の編集をキャンセルします。
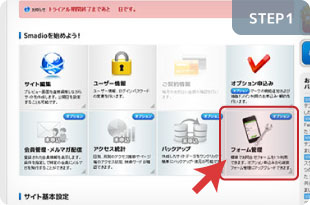
STEP5:フォームの設定
フォームの編集も通常のサイト編集画面と同様に、フォーム項目が目的別にパーツ化されているため、積み木感覚で編集できます。通常のお問い合わせやアンケート、キャンペーンの応募フォームなど幅広く使うことができます。

マイページの「フォーム管理」より、フォームの編集画面へ移動できます。

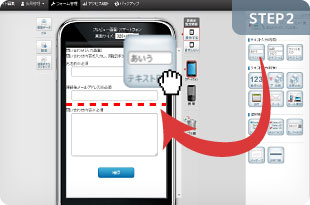
操作方法はサイト編集画面同様、パーツを積み木感覚で追加して作成して行きます。

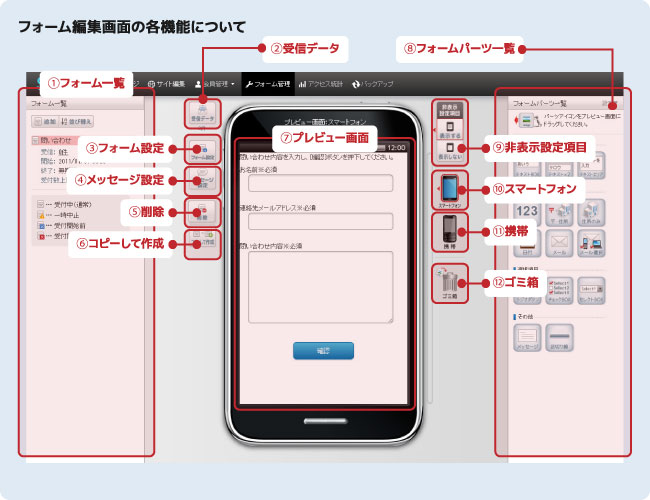
①フォーム一覧
- 現在作成済みのフォームとそのステータスが表示されます。追加(有料オプション)と並び替えによるソートも行えます。
②受信データ
- 現在表示しているフォームに登録された受信データ件数の表示と、ボタンを押すと管理画面へ遷移します。
③フォーム設定
- フォーム名や公開期間、登録完了メール等を設定することができます。詳細はコチラ。
④メッセージ設定
- フォーム入力画面・確認画面・完了画面に表示するタイトルやメッセージを個別に設定することができます。詳細はコチラ。
⑤削除
- 現在表示しているフォームを削除します。
(※有料オプション加入時のみ表示されます) ⑥コピーして作成
- 現在表示しているフォームをコピーして新しいフォームを作成します。(※有料オプション加入時のみ表示されます)
⑦プレビュー画面
- 現在選択中のフォームをプレビューをで表示します。
通常のサイト編集同様に、プレビュー画面内のパーツをクリックすることでパーツを編集できます。
⑧フォームパーツ一覧
- ドラッグ&ドロップで使用できる各種パーツを一覧で表示しています。
⑨非表示設定項目
- 非表示設定しているフォームパーツを、プレビュー画面に表示するかを切り替えます。
⑩スマートフォン
- プレビュー画面をスマートフォン表示にします。
⑪携帯
- プレビュー画面を携帯表示にします。
⑫ゴミ箱
- プレビュー画面に配置している各種パーツをこのゴミ箱にドラッグ&ドロップすることで、配置パーツを削除することができます。

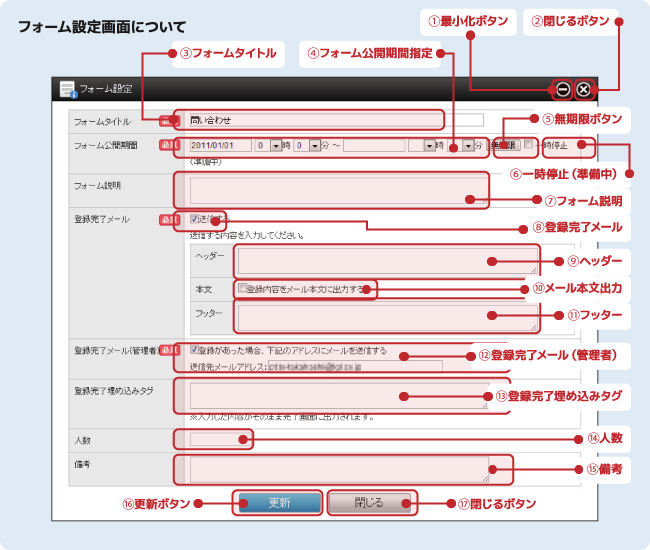
①最小化ボタン
- フォーム設定を最小化表示に切り替えます。
②閉じるボタン
- フォーム設定を更新せずに閉じます。
③フォームタイトル
- フォーム管理画面の一覧や、サイト編集でフォームを埋め込む時に使用するタイトルです。
④フォーム公開期間指定
- 開始日~公開終了日までの年月日時が設定できます。
常に公開している場合は特に設定の必要はありません。 ⑤無期限ボタン
- フォーム公開期間指定の公開終了日の指定をクリアにします。
⑥一時停止(準備中)
- チェックを入れるとフォーム公開期間指定に関係なく、フォームを一時停止(準備中)にします。
⑦フォーム説明
- フォームの説明を入力します。入力されたテキストは、フォームの上部に表示されます。
⑧登録完了メール
- フォームが登録された時、入力者に自動返信の有無を設定できます。
「送信する」にチェックを入れると、ヘッダー・本文・フッターの3項目が追加表示され、1つ以上が必須項目となります。
⑨ヘッダー
- ⑧登録完了メールにチェックを入れた時に表示されます。自動送信メールのヘッダーテキストを指定できます。
⑩メール本文出力
- ⑧登録完了メールにチェックを入れた時に表示されます。自動送信メールにフォームに登録された内容をメールに出力するか選択できます。
⑪フッター
- ⑧登録完了メールにチェックを入れた時に表示されます。自動送信メールのフッターテキストを指定できます。
⑫登録完了メール(管理者)
- フォームに登録された内容をメールで送信します。
送信先メールアドレスは、Smadioの登録時に設定されたメールアドレスがデフォルトで使用されます。 ⑬登録完了埋め込みタグ
- フォーム登録完了画面に表示されるテキストを入力します。HTMLタグも利用できます。
⑭人数
- 受付数上限が設定できます。1~999999999の範囲の半角数字で入力してください。
⑮備考
- フォームの備考となります。表示に反映されないため、メモなどにご使用ください。
⑯更新ボタン
- フォーム設定を更新します。
⑰閉じるボタン
- フォーム設定を更新せずに閉じます。

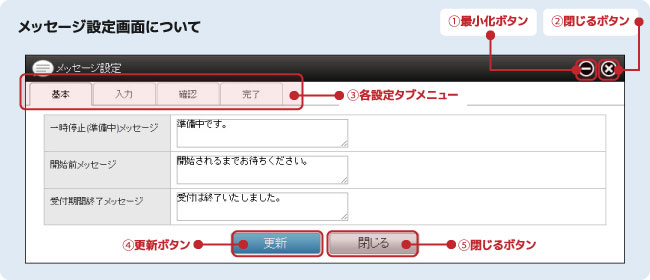
①最小化ボタン
- メッセージ設定を最小化表示に切り替えます。
②閉じるボタン
- メッセージ設定を更新せずに閉じます。
③各設定タブメニュー
- 基本・入力・確認・完了の詳細設定に切り替わります。
④更新ボタン
- メッセージ設定を更新します。
全てのタブで設定した内容をまとめて更新します。 ⑤閉じるボタン
- メッセージ設定を更新せずに閉じます。

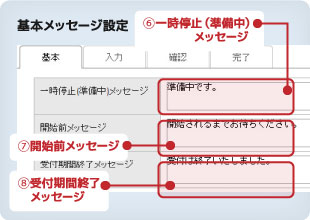
⑥一時停止(準備中)メッセージ
- フォーム設定の「フォーム公開期間」にて、一時停止(準備中)にチェックを入れている場合に表示されるテキストです。
⑦開始前メッセージ
- フォーム設定の「フォーム公開期間」にて設定した公開開始予定日時よりも前の場合に表示されるテキストです。
⑧受付期間終了メッセージ
- フォーム設定の「フォーム公開期間」にて設定した公開終了予定日時が過ぎた場合か、受付数上限人数に達した場合に表示されるテキストです。

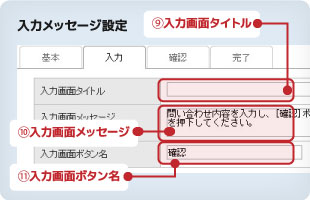
⑨入力画面タイトル
- サイト上でフォーム入力画面の時に、フォームパーツの最上部に表示されるテキストです。
⑩入力画面メッセージ
- サイト上でフォーム入力画面の時に、フォーム説明テキストの下に表示されるテキストです。
⑪入力画面ボタン名
- サイト上でフォーム入力画面の時に、入力内容確認画面へ移動するためのボタンに表示されるテキストです。

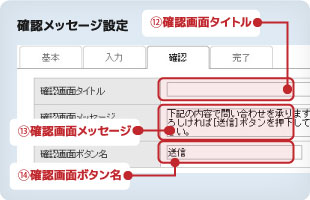
⑫確認画面タイトル
- サイト上でフォーム確認画面の時に、フォームパーツの最上部に表示されるテキストです。
⑬確認画面メッセージ
- サイト上でフォーム確認画面の時に、フォーム説明テキストの下に表示されるテキストです。
⑭確認画面ボタン名
- サイト上でフォーム確認画面の時に、フォーム登録完了画面へ移動するためのボタンに表示されるテキストです。

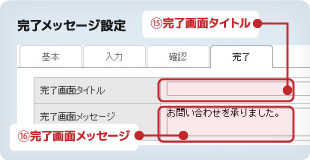
⑮完了画面タイトル
- サイト上でフォーム登録完了画面の時に、フォームパーツの最上部に表示されるテキストです。
⑯完了画面メッセージ
- サイト上でフォーム登録完了画面の時に、フォーム説明テキストの下に表示されるテキストです。
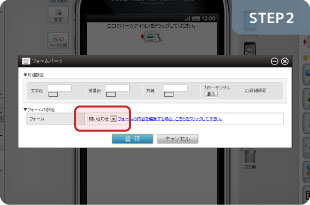
フォームの設置方法

サイト編集画面に戻り、「フォーム」パーツをプレビュー画面にドラッグします。

先ほど編集したフォームを選択し、「登録」ボタンで設置完了です。
STEP6:
Smadioでは、標準でテストサーバーが用意されているため、サイトを公開する前にご自身のスマートフォンでサイトを確認することができます。確認後はボタン1つで公開していただけます。
ページ毎の公開、公開時間指定、公開期間指定と、公開方法も様々ご用意しております。
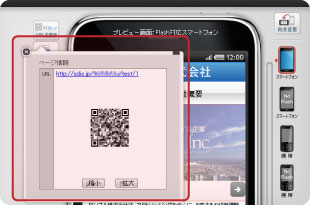
テストサイトの確認方法

テストサイトはプレビュー画面左上の「URLを表示」ボタンを押すことで確認できます。

スマートフォンや携帯(フィーチャーフォン)から確認する場合は、QRコードの読み込みが便利です。
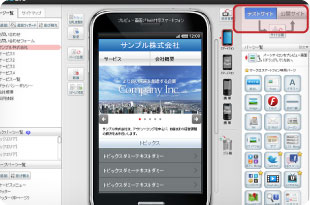
公開サイトの確認方法

現在公開されているサイトを確認する場合は、サイト編集画面の右上の「公開サイト」をクリックします。

画面が切り替わり、公開中のサイトがプレビュー出来るようになります。ページ一覧より切り替えてご確認ください。テストサイト同様、URLを表示でQRコードも表示されます。
公開サイトの一部を非公開にしたい場合

公開サイトで表示している場合にページ単位の削除が行えます。削除を行った場合もテストサイトのデータは削除されませんのでご安心ください。
サイト全体の公開方法

サイト編集画面右上の「サイト公開」ボタンをクリックすると、テストサイト内容が公開されます。
ページ単位の公開方法

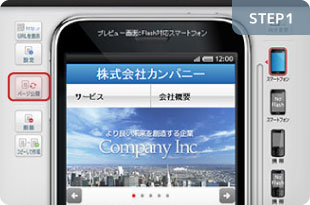
サイト編集画面のプレビュー画面左「ページ公開」ボタンをクリックします。

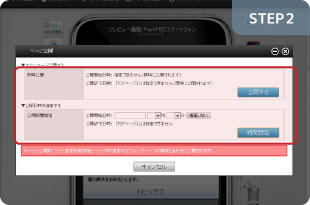
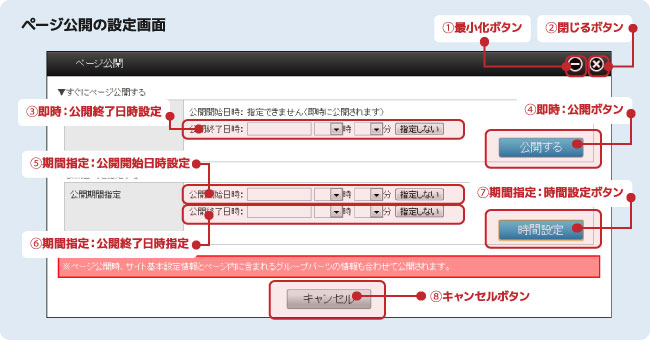
ページ公開の設定画面が表示されますので、即時か公開期間設定の公開方法を選択します。

①最小化ボタン
- ページ公開設定を最小化表示に切り替えます。
②閉じるボタン
- サイトを公開せずにページ公開設定を閉じます。
③即時:公開終了日時設定
- 公開終了日時を指定したい場合、設定してください。
「設定しない」ボタンを押すと入力内容がリセットされます。 ④即時:公開ボタン
- ボタンを押すとすぐに本番サーバーに公開されます。
⑤期間指定:公開開始日時設定
- 公開したい日時を設定してください。
「設定しない」ボタンを押すと入力内容がリセットされます。 ⑥期間指定:公開終了日時設定
- 公開終了日時を指定したい場合、設定してください。
「設定しない」ボタンを押すと入力内容がリセットされます。 ⑦期間指定:時間設定ボタン
- 公開期間指定項目で入力された内容を確定します。
⑧キャンセルボタン
- サイトを公開せずにページ公開設定を閉じます。



